Los widgets en Android son una forma estupenda de acceder a las principales funciones de las aplicaciones directamente en su pantalla de inicio. Sin embargo, muchos desarrolladores, incluido Google, no envían widgets con sus aplicaciones. ¿Y si te dijera que puedes crear widgets personalizados? Sí, así es. Con KWGT puedes hacer exactamente eso.
KWGT es una aplicación que te ayuda a crear impresionantes widgets para tu pantalla de inicio, y es muy popular entre los entusiastas de la personalización de Android. Sin embargo, la interfaz de la aplicación puede ser un poco abrumadora para los nuevos usuarios. Pero no te preocupes. Sigue leyendo y estoy seguro de que crearás algunos widgets geniales en poco tiempo.
Para empezar, descarga KWGT de la Play Store. La aplicación tiene una versión gratuita con soporte publicitario y algunas características que faltan, pero es suficiente para empezar. Una vez que le hayas cogido el tranquillo, puedes comprar la llave pro, que elimina todos los anuncios y desbloquea un par de funciones adicionales.
Descargar KWGT Kustom Widget Maker
Tabla de contenidos [mostrar]
Personalizar Widgets Pre-hechos usando KWGT
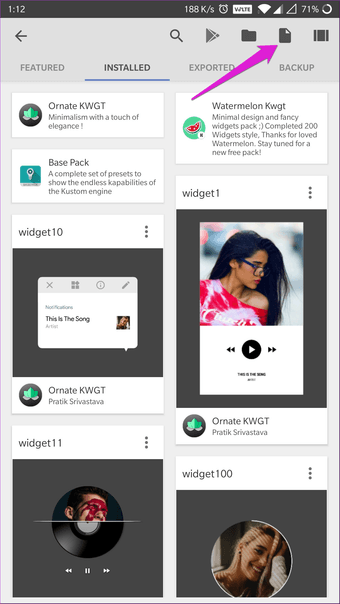
Si no has usado KWGT antes, primero deberías probar tu mano en la personalización de los widgets pre-hechos. Puedes obtener algunos paquetes de widgets estupendos en el Play Store y personalizarlos para que se adapten a tu configuración. Para este post, usaré Watermelon KWGT, un colorido paquete de widgets con una estética mínima.
Nota: La instalación de un paquete de widgets de terceros es opcional. KWGT tiene algunas excelentes skins de widgets por defecto que puedes personalizar.
Después de descargar el KWGT e instalar un paquete de widgets, siga los pasos que se indican a continuación para configurar y personalizar los widgets.
Añadir un Widget KWGT a la pantalla de inicio
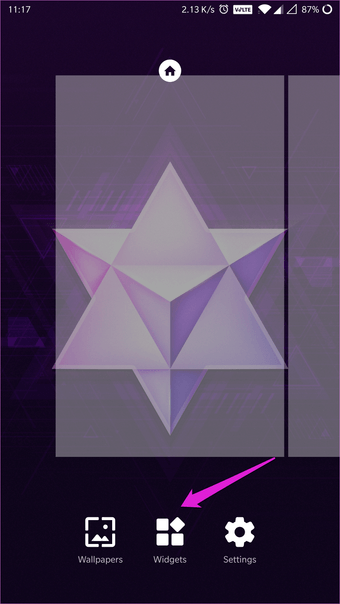
Paso 1: Pulsación larga en la pantalla de inicio y selecciona el mensaje Widgets.

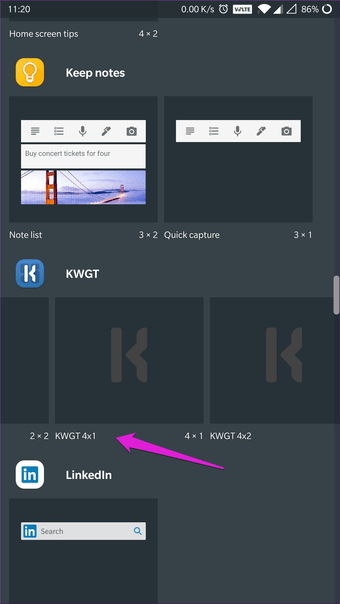
Paso 2: En el menú de widgets, desplácese hacia abajo para localizar los widgets del KWGT, seleccione el tamaño del widget que desee y arrástrelo a su pantalla de inicio.

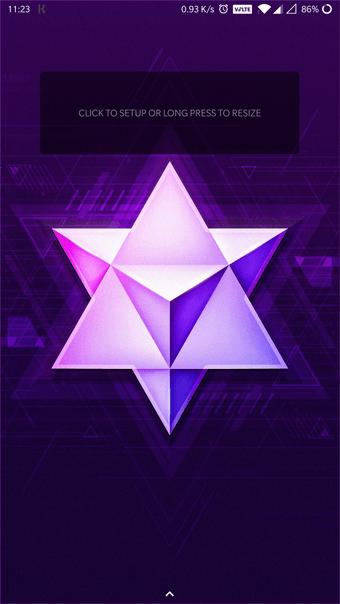
Paso 3: Pulsa sobre el widget vacío para abrir la página de selección de widgets.

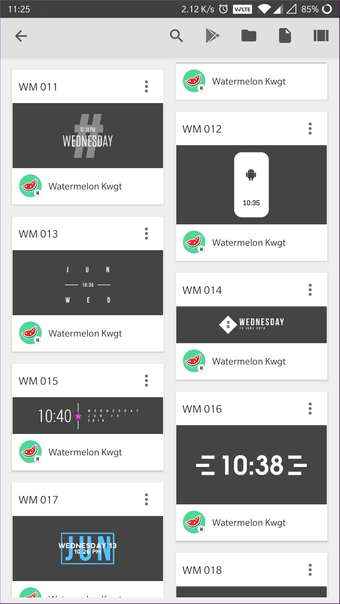
Paso 4: Aquí, selecciona un widget de tu elección. He escogido un widget de reloj mínimo del paquete Sandía KWGT.

Que comience la personalización
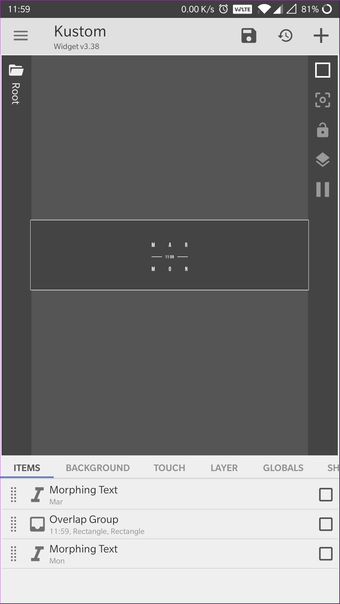
Una vez que hayas seleccionado un widget, serás redirigido a un editor de widgets. El editor de widgets está dividido en seis pestañas – Elementos, Fondo, Táctil, Capa, Globales y Atajos. Cada pestaña te permitirá jugar con un aspecto diferente del widget.

El widget de reloj que he elegido apenas es visible, así que para este ejemplo, cambiaré el tamaño de la fuente para que sea más visible. También cambiaré la posición de cada elemento, para que ninguno de ellos se superponga. Además, añadiré un fondo para mantener el reloj visible incluso con fondos de pantalla claros. Y finalmente, añadiré un atajo al widget que abrirá la aplicación Reloj cuando lo toque. Sólo tienes que seguir estos pasos para hacer lo mismo:
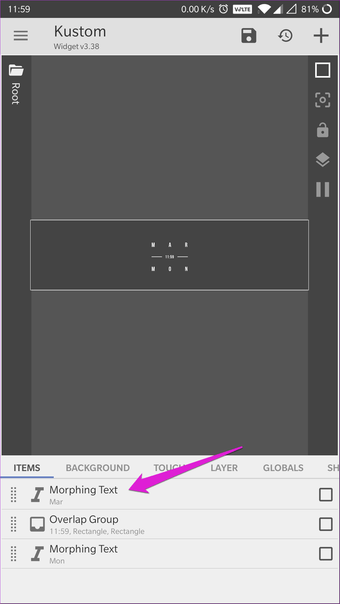
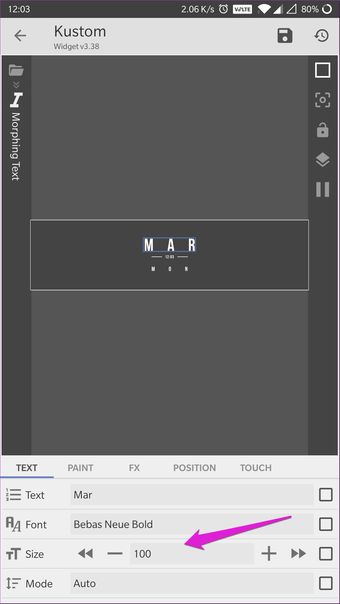
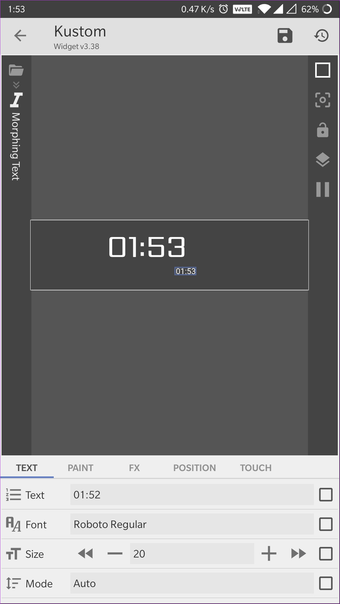
Paso 1: Toca en el elemento Morphing Text en la pestaña Items y luego toca el icono + junto a la opción Size para aumentar el tamaño. Tocar las flechas de avance y retroceso aumenta o disminuye el tamaño de la fuente en incrementos de 10. Repita este paso para todos los elementos del widget.


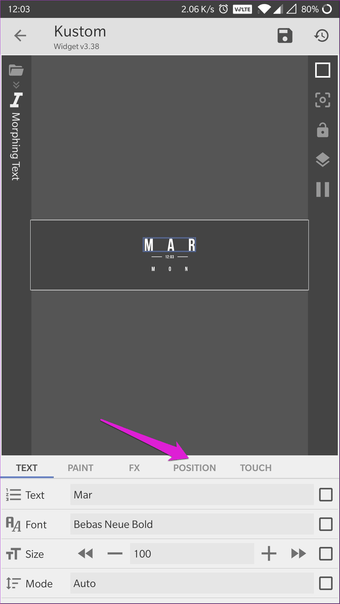
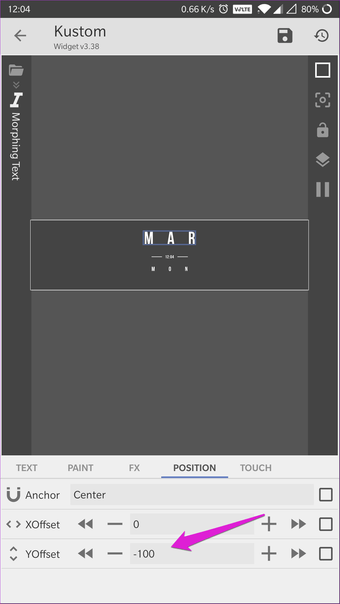
Paso 2: Cambia a la pestaña de posición y toca el icono +/- junto al XOffset para mover el elemento a lo largo del eje X. Haz lo mismo en el YOffset para moverlo a lo largo del eje Y.


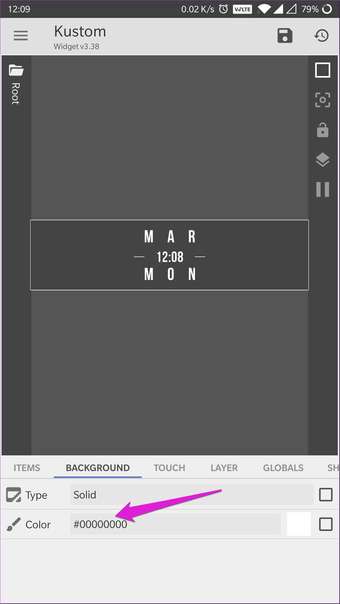
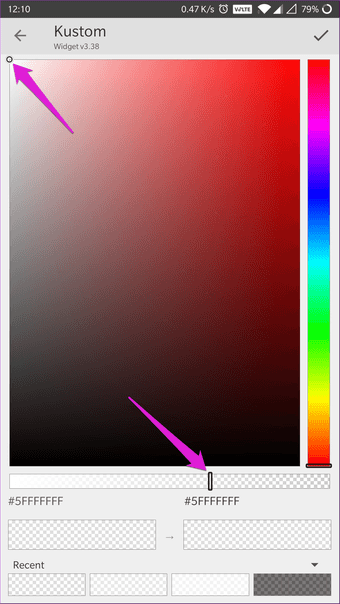
Paso 3: En la pestaña de fondo, toca en la barra junto a la opción Color para abrir el selector de color. Aquí puedes seleccionar el color de fondo que desees. Si lo desea, también puede ajustar la opacidad de la capa de fondo.


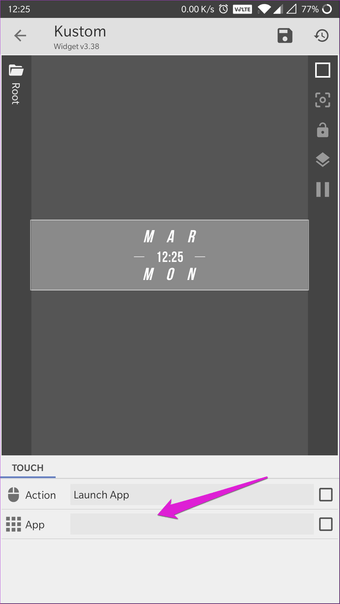
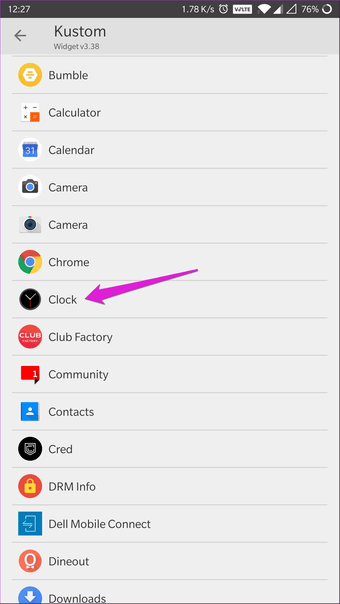
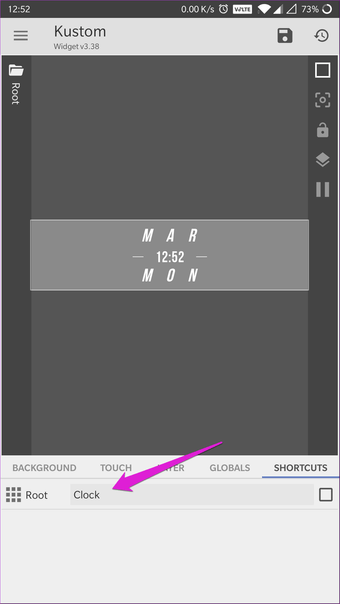
Paso 4: Para añadir un atajo, cambia a la pestaña Táctil y toca en la barra junto a la opción Acción. Luego selecciona la opción Lanzar aplicación del menú emergente. Ahora, puedes elegir la aplicación que desees tocando en la barra junto a la opción App.


Después de hacer todos estos cambios, este es el widget con el que terminé:
 Antes
Antes  Después
Después
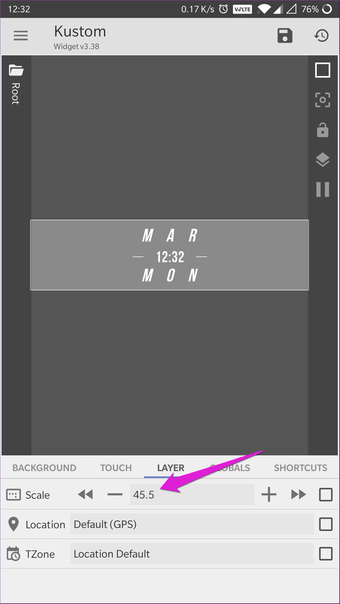
Se ve mucho mejor, ¿verdad? Ya que no exploramos todas las opciones en este ejemplo. Te daré un breve resumen de lo que puedes hacer con ellas. La opción Capa le permite ampliar o reducir el widget en su conjunto. En efecto, puedes saltarte el método de redimensionamiento que he usado en mi ejemplo y simplemente escalar el widget en la pestaña Capa.


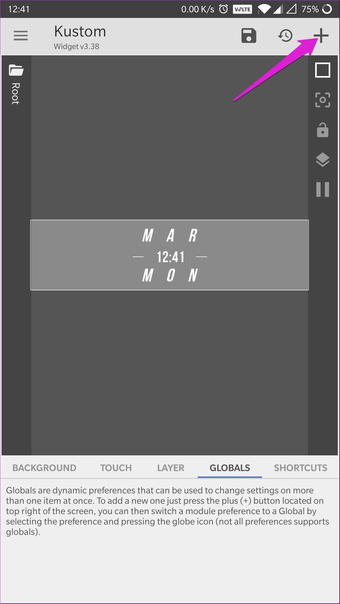
En la pestaña Globales, puede crear preferencias dinámicas que le permitirán cambiar la configuración de más de un elemento, todos a la vez. Puedes añadir un Global tocando el icono + en la esquina superior derecha del editor de widgets. Por último, la pestaña Shortcut te permite añadir un atajo al widget. Funciona de forma muy parecida a la pestaña Táctil y te permite tener dos atajos separados en un solo widget.


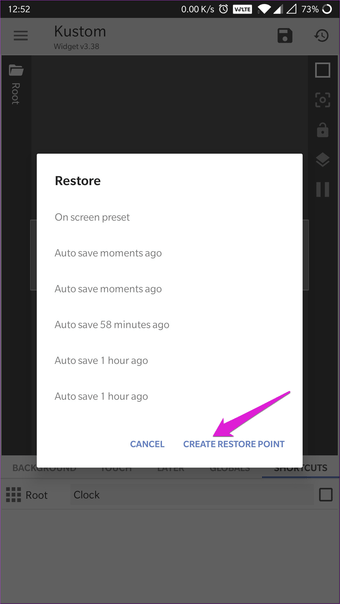
Aunque parezca mucho trabajo, usar KWGT para personalizar los widgets no es tan difícil. Además, la aplicación sigue guardando tu progreso regularmente y te permite volver fácilmente a un punto de restauración haciendo clic en el botón de restauración situado en la esquina superior derecha junto al botón de guardar.
Una vez que estés satisfecho con los resultados, sólo tienes que pulsar el botón de guardar y salir del editor de widgets. Tu widget personalizado aparecerá automáticamente en la pantalla de inicio.
Crear un Widget personalizado usando KWGT
Ahora que ya sabes cómo personalizar los widgets prefabricados, vamos a sumergirnos en la creación de widgets personalizados. Crear widgets personalizados con KWGT no es una tarea fácil. Claro que puedes hacer un widget medio decente en poco tiempo, pero para que sea un gran widget, tendrás que poner algo de tiempo y esfuerzo.
Para mantener las cosas simples, crearé un widget de reloj en este artículo. Sigue los primeros pasos mencionados anteriormente para crear un widget KWGT en tu pantalla de inicio y ve a la página de selección de widgets. Ahora, sigue estos pasos para crear tu propio widget:
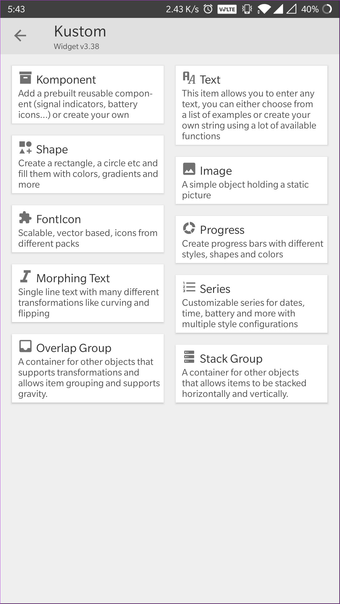
Paso 1: Toca el nuevo icono del widget en la esquina superior derecha para iniciar un nuevo proyecto. Esto abre un editor de widgets vacío.

Paso 2: Para añadir elementos al widget, toca el icono + en la esquina superior derecha del editor de widgets y selecciona un elemento de tu elección en el menú. He escogido la opción Morphing Text para crear mi widget de reloj.
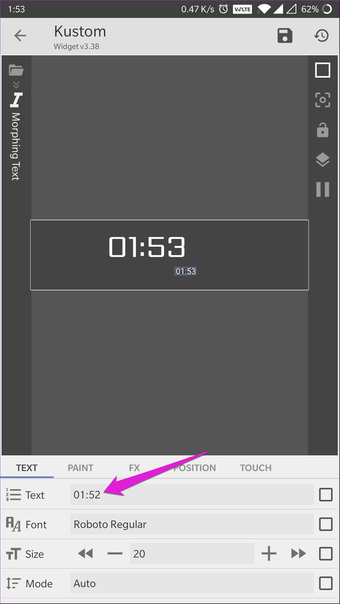
 Nota: Las opciones de Texto/Texto morfológico muestran el tiempo por defecto. Para obtener otros valores, puede tocar en la barra junto a la opción Texto y utilizar una fórmula diferente del menú siguiente. He resaltado estos pasos más adelante en esta sección.
Nota: Las opciones de Texto/Texto morfológico muestran el tiempo por defecto. Para obtener otros valores, puede tocar en la barra junto a la opción Texto y utilizar una fórmula diferente del menú siguiente. He resaltado estos pasos más adelante en esta sección.
Paso 3: Personalizar el elemento Morphing Text como se mencionó anteriormente. Para este widget, he cambiado el estilo de fuente, aumentado el tamaño y lo he movido un poco a la izquierda.

Paso 4: Vuelve a tocar el icono + para añadir otro elemento de Texto de Morphing para la fecha y toca la barra junto a la opción Texto para cambiar la hora hasta la fecha.

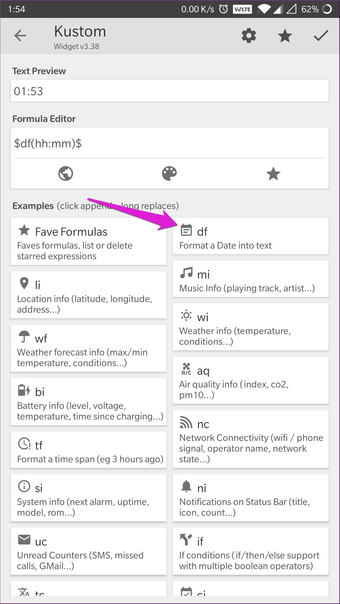
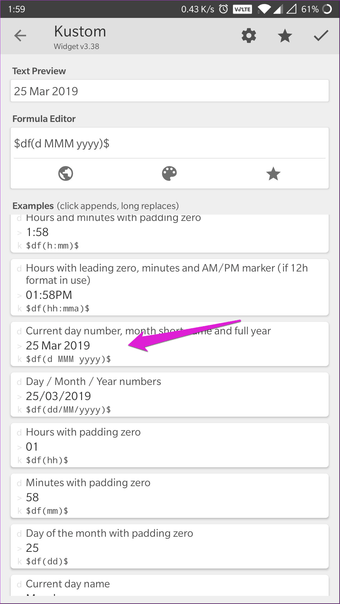
Paso 5: En el editor de fórmulas, selecciona la opción «df» para dar formato a una fecha en texto.

Paso 6: Elija un estilo de fecha de la lista de ejemplos. Introduce la fórmula en la opción Editor de Fórmulas y toca la marca de verificación en la esquina superior derecha para guardar los cambios.

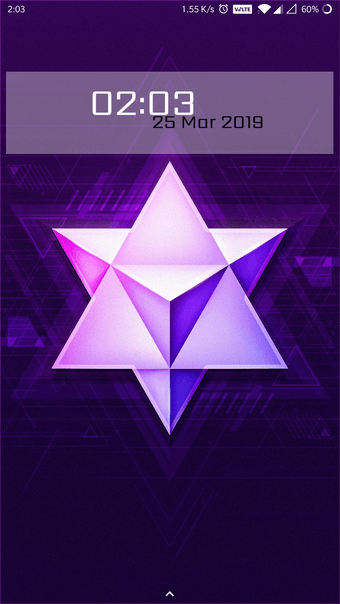
Personalice el elemento Morphing Text para la fecha como se mencionó anteriormente. Aquí, he cambiado el estilo, el tamaño y el color de la fuente, y he movido el texto para alinearlo con la hora. También he añadido un fondo para mejorar la visibilidad. Si siguieras todos estos pasos hasta la T, ahora tendrías un widget que se parece a esto:

Sí, sé que no es mucho, pero ahora sabes cómo mejorarlo. Puedes añadir muchos elementos diferentes a tu widget desde el menú de componentes, todos los cuales sirven para un propósito diferente. La opción Komponent te permite añadir un componente preconstruido, mientras que la opción Progress te permite añadir una barra de progreso limpia a tu widget.
Las opciones Grupo de superposición y Grupo de pila permiten agrupar elementos en el widget, mientras que la opción Serie permite crear series personalizadas para fechas, hora, batería, etc. El resto de las opciones se explican por sí solas.
Publica tus Widgets Personalizados
Una vez que le hayas cogido el tranquillo al proceso, estoy seguro de que podrás hacer widgets mucho más complejos que los que he hecho aquí. Incluso puedes publicar tus widgets en la Play Store usando el KAPK Kustom Skin Pack Maker. Dirígete al subreddit de Kustom para inspirarte e intenta recrear los widgets que ves allí para practicar un poco. Asegúrate de colocar enlaces a tus widgets personalizados en los comentarios que aparecen a continuación, y los revisaré.