Adobe XD es una herramienta de diseño increíble que le permite crear fácilmente diseños de sitios web fantásticos sin necesidad de tener experiencia previa en desarrollo web. Puede importar archivos PSD de su diseño desde Photoshop y crear una interfaz de usuario de sitio web llamativa.

Estos diseños ayudan en gran medida a los desarrolladores a entender cómo quiere que se vea su sitio web y facilitan el proceso de desarrollo por su parte. Sin embargo, sólo hay un número limitado de maneras de exportar los diseños desde el software.
Puede elegir entre guardarlas como un archivo XD y esperar que el desarrollador ya tenga el software instalado en su sistema o exportar cada mesa de trabajo como un archivo PNG individual que puede ser un poco incómodo de usar.
Afortunadamente, hay un plugin de terceros que te permite exportar las mesas de trabajo como archivos HTML y de eso es de lo que hablaré en este artículo. Pero antes de que lleguemos a eso, hay algo que necesitas saber.
Nota: El archivo HTML generado por el uso de este método no debe ser tratado de ninguna manera como base para una página web completa. Este método es sólo un medio para compartir fácilmente sus diseños con un desarrollador y no un proceso funcional de desarrollo de sitios web.
Exportación de archivos de Adobe XD a HTML utilizando plugins
Ahora que lo hemos quitado de en medio, sólo tiene que seguir estos sencillos pasos para descargar el plugin necesario y luego exportar los archivos de Adobe XD a HTML:
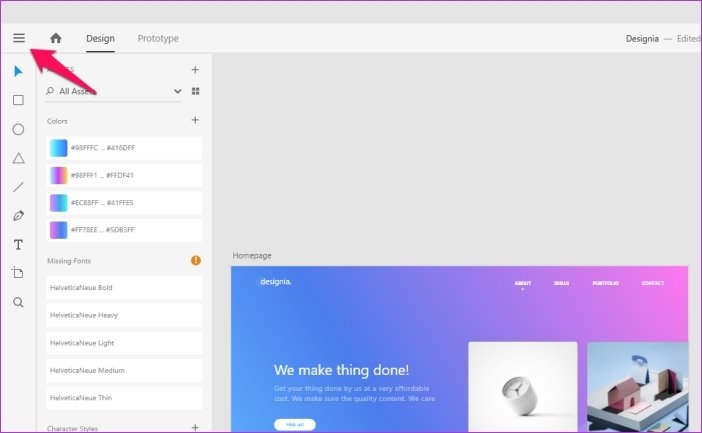
Paso 1: Haga clic en el botón del menú de hamburguesas en la esquina superior izquierda del software.

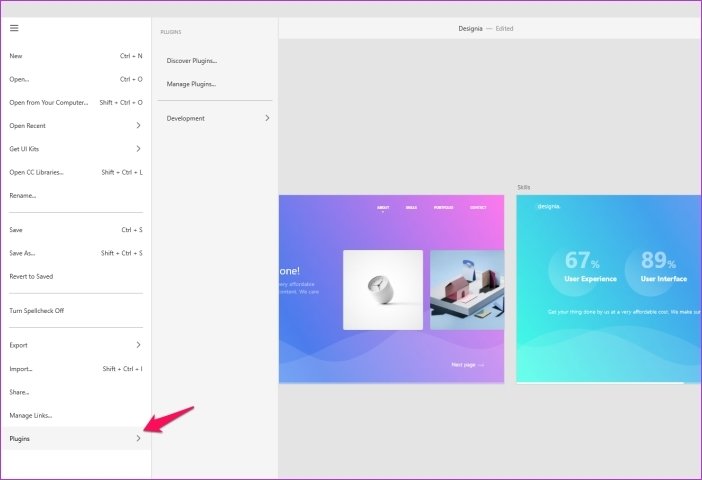
Paso 2: Desplácese hacia abajo y haga clic en la opción Plugins. Esto abrirá un nuevo panel de plugins a la derecha del menú principal.

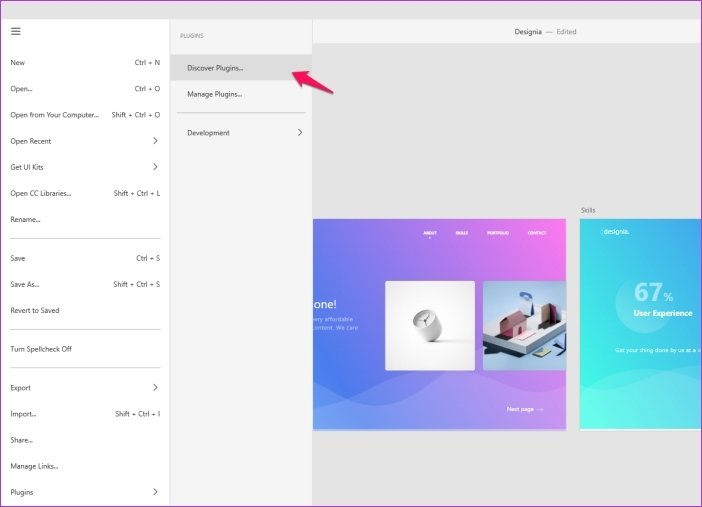
Paso 3: Seleccione la opción Descubrir Plugins del panel Plugins.

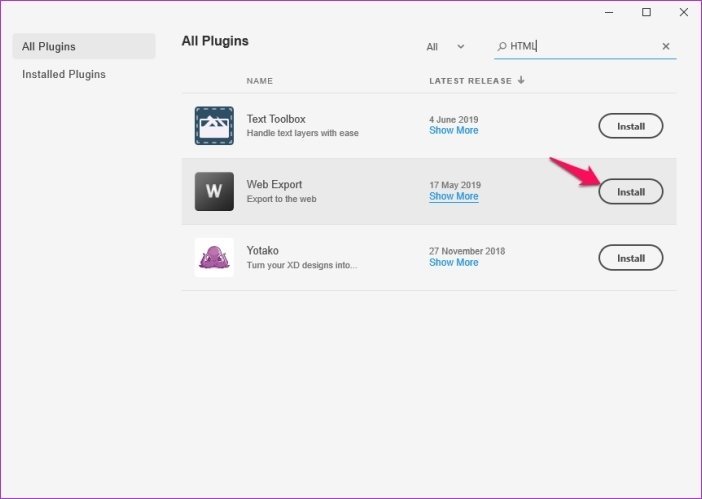
Paso 4: En la siguiente página, busque HTML y luego haga clic en el botón Instalar junto al plugin Web Export.

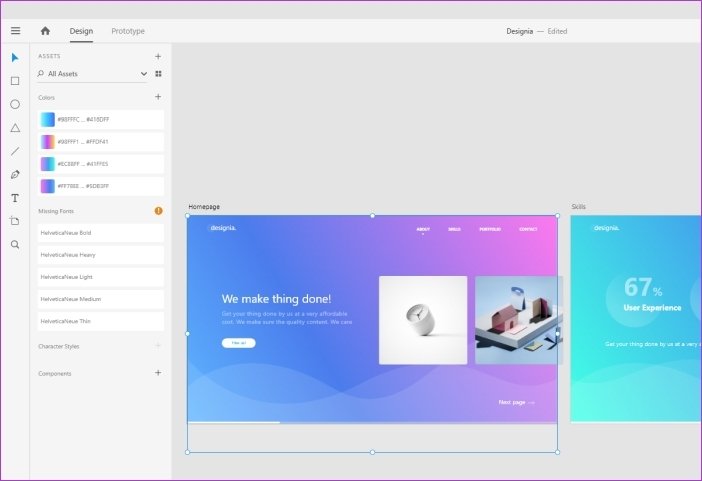
Una vez instalado el plugin necesario, abra el proyecto que desea exportar a HTML y continúe con los siguientes pasos. Para este artículo voy a utilizar una mesa de trabajo gratuita de Adobe XD que encontré en línea.
Paso 5: Seleccione la mesa de trabajo que desea exportar haciendo clic en ella.

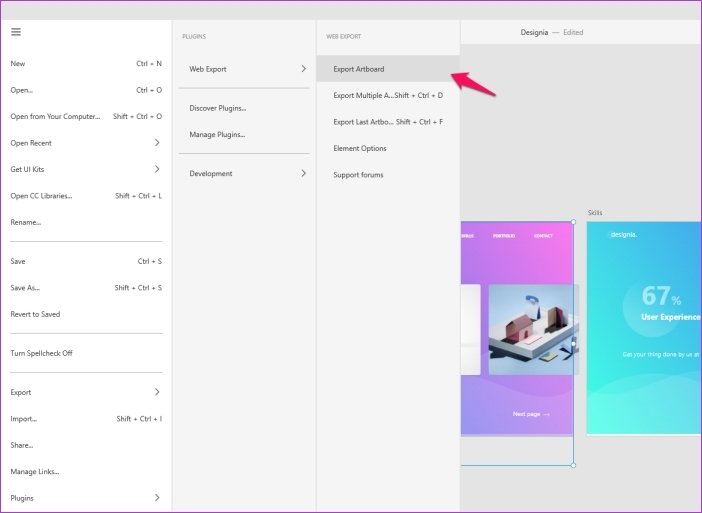
Paso 6: Ahora haga clic en el botón del menú, navegue hasta el panel Plugins y luego elija la opción Exportar Tabla de Arte en la nueva configuración del plugin Web Export.

Desde la misma ventana, también puede elegir exportar varias mesas de trabajo o la última mesa de trabajo que haya editado.
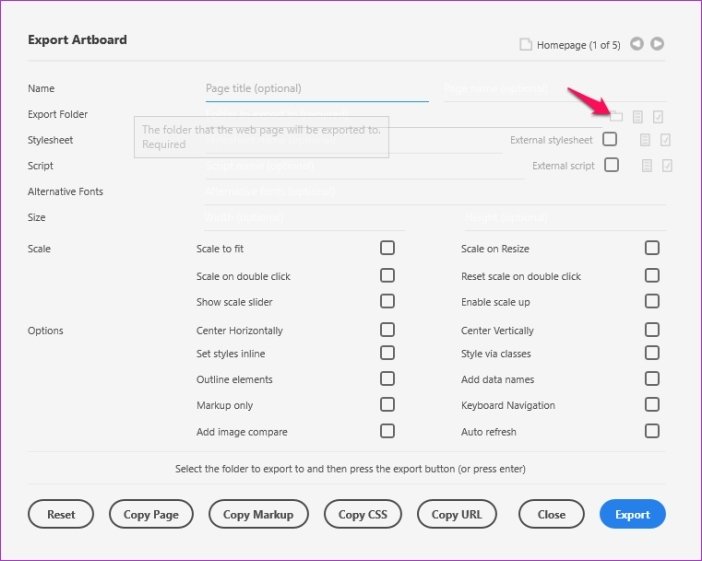
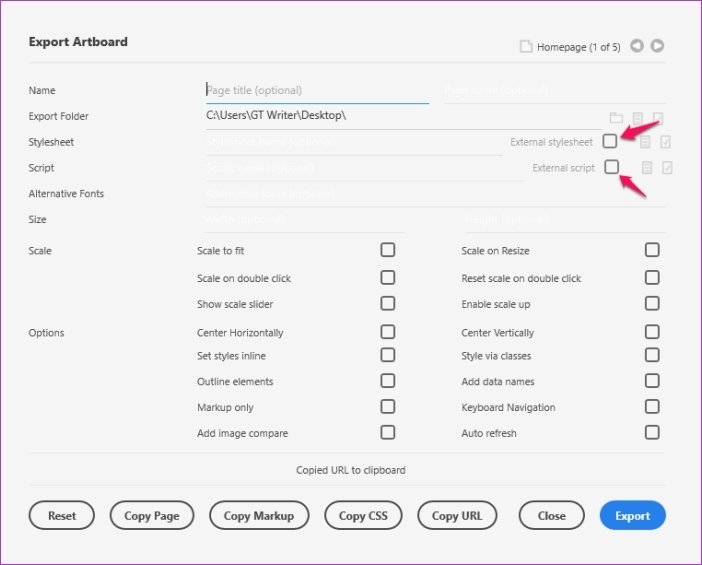
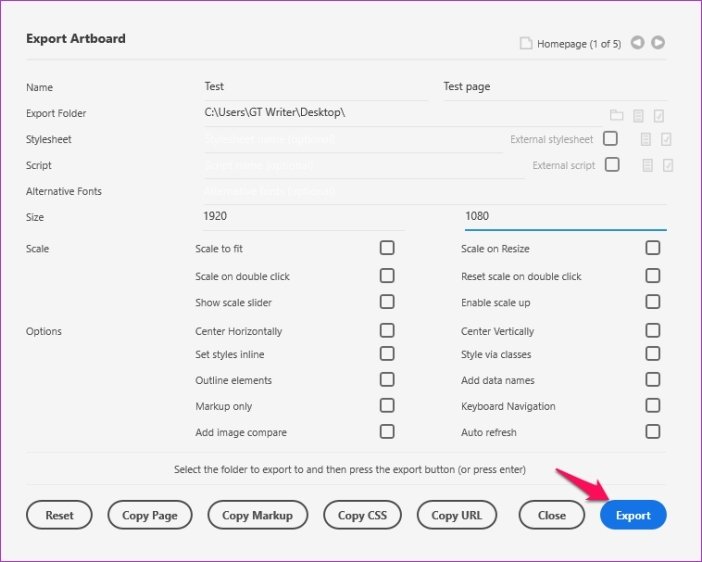
Paso 7: En la ventana emergente Exportar Tabla de Arte, agregue un nombre para el archivo y luego seleccione la carpeta en la que desea guardar el archivo haciendo clic en el icono de la carpeta diminuta junto a la opción Exportar Carpeta.

Paso 8: Ahora, si desea añadir un script externo, una hoja de estilo o fuentes alternativas al archivo exportado, puede añadirlas en la misma ventana.

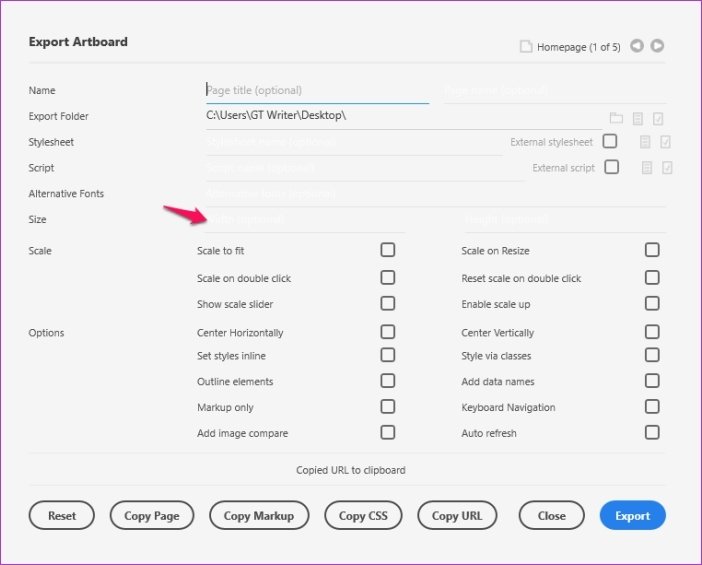
Paso 9: A continuación, puede elegir las dimensiones del archivo HTML de salida escribiendo los valores en el espacio en blanco junto a la opción Tamaño.

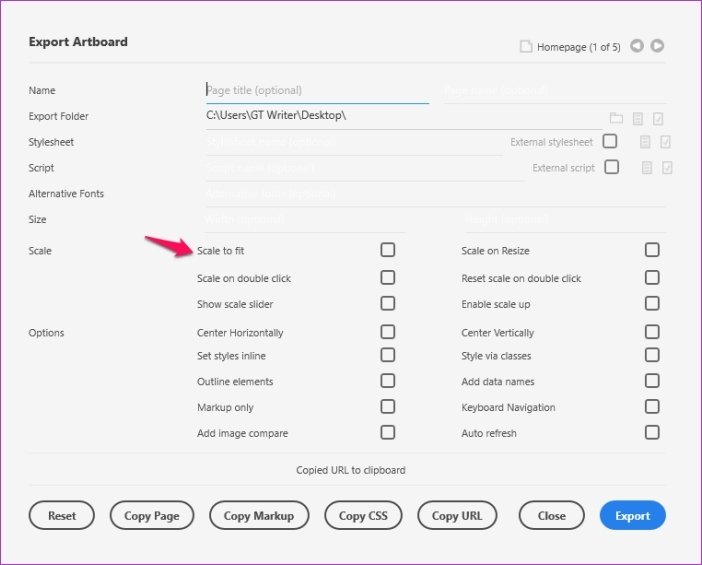
Paso 10: Para asegurarse de que el proyecto se escala correctamente, también puede seleccionar varias configuraciones de escalado desde la misma ventana marcando la casilla junto a cada opción.

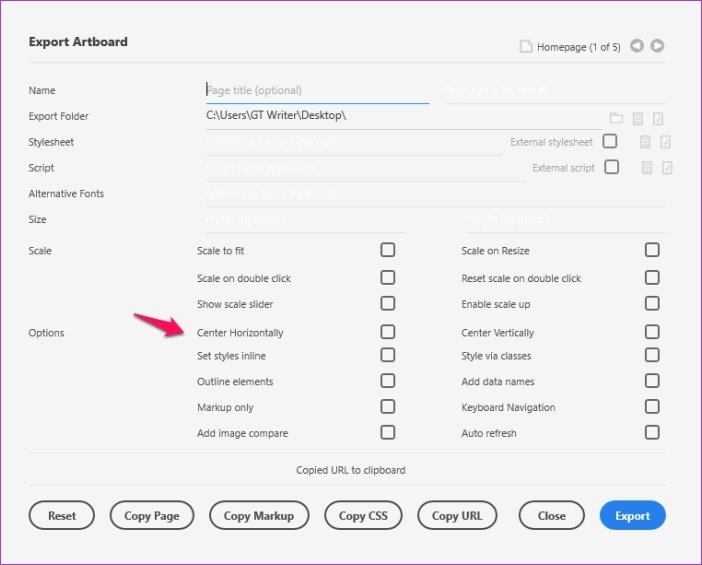
Paso 11: Además, puede elegir cualquier configuración adicional como Navegación con teclado, Actualización automática, etc. marcando las casillas junto a las opciones.

Paso 12: Una vez que haya finalizado todos los ajustes, simplemente haga clic en el botón azul Exportar y listo. Su mesa de trabajo aparecerá como un archivo HTML en la carpeta de destino que seleccionó previamente.

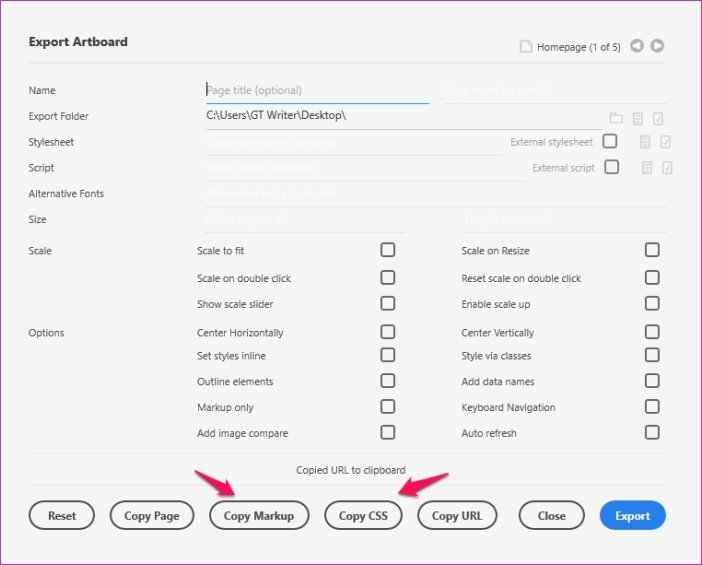
Desde la misma ventana, también podrá copiar el CSS y el marcado de la mesa de trabajo si también desea compartir esa información con su desarrollador.

Una vez más, tenga en cuenta que el HTML exportado no puede ser utilizado para desarrollar un sitio web totalmente funcional. A partir de ahora, no hay forma de publicar un proyecto de Adobe XD en la web directamente, y según varias discusiones en los foros de Adobe, no habrá uno en un futuro próximo.
Adobe XD es sólo una herramienta de prototipado que le permite crear un diseño inicial sin código. Una vez que tenga un diseño listo, puede utilizar una plataforma como Dreamweaver para convertir su diseño en un sitio web. Pero para eso, necesitarás experiencia previa en desarrollo web o contratar a alguien que lo haga.